WordPressでカード型の商品リンクを自作する方法です。
カード型の商品リンクは主にアフィリエイトで利用されてます。
見た目が近いのはもしもアフィリエイトのかんたんリンクです。
後はPochipp(ポチップ)とかカエレバのようなサービスなど。
今回はこれを自作しようって話です。自作のショートコードを作ります。
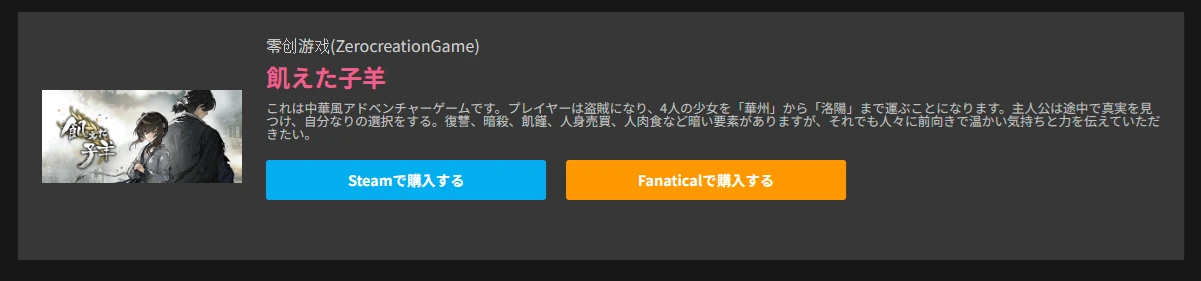
完成するとこんな感じのリンクを表示できるようになります。

これは画像なのでクリックしてもOK。


注意点として、各種サービスが持つ便利機能は実装しません。と言うか無理。
あくまでデザインとして、商品リンクをカード型で表示します。
それ故に自作にはCSSの知識が必須です。後はショートコードの知識も必要です。

そもそも自作するメリットが分かりません。

デザインや指定できるリンクの自由度の違い。
例えば[かんたんリンク]の場合、基本的に[もしもアフィリエイト経由]のリンクしか追加できません。
他にも利用料金が無料です。各種有料サービスで発生する月額費みたいな概念はありません。
また、デザインに不要な広告文字?も入りません。全てが自由自在。最強です。
◆ 安全にfunctions.phpをカスタマイズする方法
functions.phpの修正に不安がある人は以下を参考にしてください。
functions.phpを直接修正するのは不具合時の対処やテーマ更新時に大変ですよね。それでも手間を減らす方法もあり、ここで紹介する方法と以下の記事の内容でそこそこ安全に改造できます。拡張用のfunctions.phpを新規作成する最初にカスタマイズ用のコードを記述するためのphpファイルを作成します。配置するディレクトリとファイル名は好みで大丈夫です。とりあえず、ここではfunctions.phpと同じディレクトリにextend-functions.phpとして作成し...
コードを追加する
ショートコード用
functions.phpとかに以下のコードを追加します。
// ショートコード: PurchaseLink
add_shortcode( 'purchase_link', function( $atts, $content = null ) {
extract(
shortcode_atts(
array(
'image' => '',
'brand' => '',
'title' => '',
'desc' => '',
),
$atts,
'purchase_link'
)
);
$content = do_shortcode(
shortcode_unautop(
utility_extract_self_closing_shortcode('purchase_link_item', $content)
)
);
$html = <<< EOF
<div class="tkm__purchase_link_container">
<div class="tkm__purchase_link_image_container">
<img class="tkm__purchase_link_image" src="{$image}" />
</div>
<div class="tkm__purchase_link_info_container">
<p class="tkm__purchase_link_brand">{$brand}</p>
<p class="tkm__purchase_link_title">{$title}</p>
<p class="tkm__purchase_link_desc">{$desc}</p>
<div class="tkm__purchase_link_buttons">
{$content}
</div>
</div>
</div>
EOF;
return $html;
} );
// ショートコード: PurchaseLinkItem
add_shortcode( 'purchase_link_item', function( $atts ) {
extract(
shortcode_atts(
array(
'type' => '',
'label' => '',
'color' => '',
'url' => '#',
),
$atts,
'purchase_link_item'
)
);
$color_attr = '';
if ( ! empty( $color ) ) {
$color_attr = " style=\"background:{$color}\"";
}
$html = <<< EOF
<div class="tkm__purchase_link_button">
<a class="tkm__purchase_link_button_a" data-type="{$type}" href="{$url}" target="_blank" rel="nofollow sponsored noopener"{$color_attr}>{$label}</a>
</div>
EOF;
return $html;
} );
処理の過程で別記事で紹介したutility_extract_self_closing_shortcodeが必要になります。
WordPressで任意のショートコードを抽出する方法です。よくあるUtility関数で、処理には正規表現を利用します。ある文字列から指定したショートコードを取り出したい時に使います。自己完結型ショートコード最初に自己完結型のショートコード用です。// Utility: 対象ショートコード(自己完結型)を抽出 function utility_extract_self_closing_shortcode( $shortcode, $content ) { $...
別にショートコードの選別とか不要。「俺は常に正しく記述するぜ」って人はこれでもOK(たぶん)。
$content = do_shortcode(
shortcode_unautop(
$content
)
);
デザイン用
デザインはstyle.cssとかに追加します。
Lightテーマ風とDarkテーマ風を用意しました。導入するサイトのデザインに合わせて調整してください。
また、雑ですがレスポンシブ表示にも対応してます。max-widthの値が切り替えの閾値です。
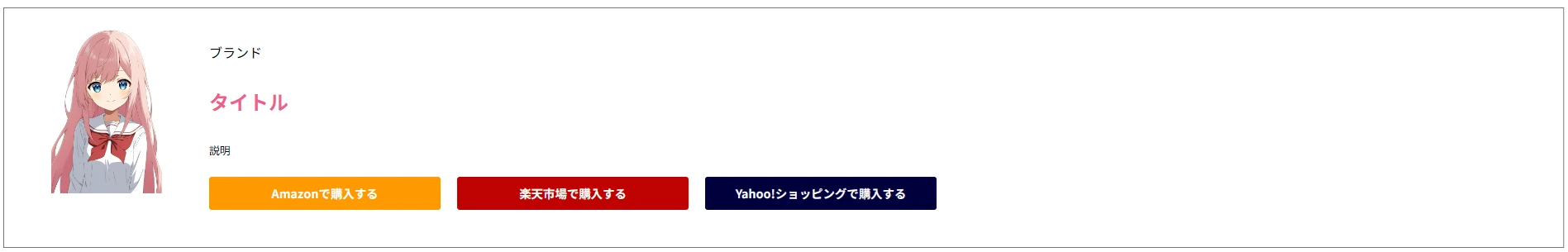
Lightテーマ版
Lightテーマ風のデザインです。

/* ショートコード: PurchaseLink */
.tkm__purchase_link_container {
margin: 1rem 0rem 1.5rem; padding: 20px;
display: flex; flex-direction: row;
border: 1px solid; border-color: #777777;
}
@media (max-width: 768px) {
.tkm__purchase_link_container {
flex-direction: column;
padding: 10px;
}
}
.tkm__purchase_link_image_container {
}
.tkm__purchase_link_image {
margin: 4px 4px;
width: 200px;
height: 200px;
object-fit: contain;
}
.tkm__purchase_link_image[src=""] {
display: none;
}
.tkm__purchase_link_info_container {
padding: 5px 0px 5px 20px;
}
@media (max-width: 768px) {
.tkm__purchase_link_info_container {
padding: 5px 5px;
}
}
.tkm__purchase_link_brand {
padding: 0px 0px 10px 0px;
font-size: 1.0rem;
color: #000000;
}
.tkm__purchase_link_brand:empty {
display: none;
}
.tkm__purchase_link_title {
padding: 0px 10px 10px 0px;
font-size: 1.5rem; font-weight: bold; line-height: 1.2em;
color: #f05f8d;
}
@media (max-width: 768px) {
.tkm__purchase_link_title {
padding: 0px 0px 10px 0px;
font-size: 1.2rem;
}
}
.tkm__purchase_link_title:empty {
display: none;
}
.tkm__purchase_link_desc {
padding: 0px 0px 10px 0px;
font-size: 0.8rem;
color: #000000;
}
.tkm__purchase_link_desc:empty {
display: none;
}
.tkm__purchase_link_buttons {
margin: 10px 0px 20px;
display: flex; flex-wrap: wrap;
list-style: none;
gap: 12px 20px;
}
.tkm__purchase_link_button {
width: 280px; height: 40px;
cursor: pointer;
}
@media (max-width: 768px) {
.tkm__purchase_link_button {
width: 100%; height: 30px;
}
}
.tkm__purchase_link_button_a {
display: flex;
width: 100%; height: 100%; overflow: hidden;
justify-content: center; align-items: center;
font-size: 0.9rem; font-weight: bold;
border-radius: 3px; text-decoration: none;
color: #ffffff; background-color: #777777;
}
@media (max-width: 768px) {
.tkm__purchase_link_button_a {
font-weight: initial;
}
}
.tkm__purchase_link_button_a:hover {
opacity: 0.6;
}
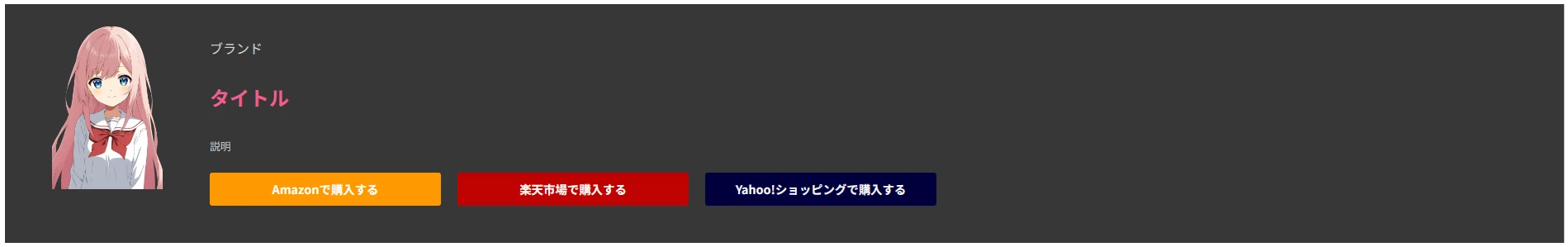
Darkテーマ版
Darkテーマ風のデザインです。

/* ショートコード: PurchaseLink */
.tkm__purchase_link_container {
margin: 1rem 0rem 1.5rem; padding: 20px;
display: flex; flex-direction: row;
background: #373737;
}
@media (max-width: 768px) {
.tkm__purchase_link_container {
flex-direction: column;
padding: 10px;
}
}
.tkm__purchase_link_image_container {
}
.tkm__purchase_link_image {
margin: 4px 4px;
width: 200px;
height: 200px;
object-fit: contain;
}
.tkm__purchase_link_image[src=""] {
display: none;
}
.tkm__purchase_link_info_container {
padding: 5px 0px 5px 20px;
}
@media (max-width: 768px) {
.tkm__purchase_link_info_container {
padding: 5px 5px;
}
}
.tkm__purchase_link_brand {
padding: 0px 0px 10px 0px;
font-size: 1.0rem;
color: #d2d2d2;
}
.tkm__purchase_link_brand:empty {
display: none;
}
.tkm__purchase_link_title {
padding: 0px 10px 10px 0px;
font-size: 1.5rem; font-weight: bold; line-height: 1.2em;
color: #f05f8d;
}
@media (max-width: 768px) {
.tkm__purchase_link_title {
padding: 0px 0px 10px 0px;
font-size: 1.2rem;
}
}
.tkm__purchase_link_title:empty {
display: none;
}
.tkm__purchase_link_desc {
padding: 0px 0px 10px 0px;
font-size: 0.8rem;
color: #c4c4c4;
}
.tkm__purchase_link_desc:empty {
display: none;
}
.tkm__purchase_link_buttons {
margin: 10px 0px 20px;
display: flex; flex-wrap: wrap;
list-style: none;
gap: 12px 20px;
}
.tkm__purchase_link_button {
width: 280px; height: 40px;
cursor: pointer;
}
@media (max-width: 768px) {
.tkm__purchase_link_button {
width: 100%; height: 30px;
}
}
.tkm__purchase_link_button_a {
display: flex;
width: 100%; height: 100%; overflow: hidden;
justify-content: center; align-items: center;
font-size: 0.9rem; font-weight: bold;
border-radius: 3px; text-decoration: none;
color: #ffffff; background-color: #777777;
}
@media (max-width: 768px) {
.tkm__purchase_link_button_a {
font-weight: initial;
}
}
.tkm__purchase_link_button_a:hover {
opacity: 0.6;
}
Darkテーマ版(このサイトと同じ)
このサイトで利用してるCSSです。Darkテーマ用になってます。
先程のデザインを調整する場合は参考にしてください。
/* ショートコード: PurchaseLink */
.tkm__purchase_link_container {
margin: 1rem 0rem 1.5rem; padding: 20px;
display: flex; flex-direction: row;
width: 100%;
background: #373737;
}
@media (max-width: 768px) {
.tkm__purchase_link_container {
flex-direction: column;
padding: 10px;
}
}
.tkm__purchase_link_image_container {
}
.tkm__purchase_link_image {
margin: 4px 4px;
width: 200px !important; max-width: initial !important;
height: 200px !important; max-height: initial !important;
object-fit: contain;
}
.tkm__purchase_link_image[src=""] {
display: none;
}
.tkm__purchase_link_info_container {
padding: 5px 0px 5px 20px;
}
@media (max-width: 768px) {
.tkm__purchase_link_info_container {
padding: 5px 5px;
}
}
.tkm__purchase_link_brand {
padding: 0px 0px 10px 0px;
font-size: 1.0rem;
color: #d2d2d2;
}
.tkm__purchase_link_brand:empty {
display: none;
}
.tkm__purchase_link_title {
padding: 0px 10px 10px 0px;
font-size: 1.5rem; font-weight: bold; line-height: 1.2em;
color: #f05f8d;
}
@media (max-width: 768px) {
.tkm__purchase_link_title {
padding: 0px 0px 10px 0px;
font-size: 1.2rem;
}
}
.tkm__purchase_link_title:empty {
display: none;
}
.tkm__purchase_link_desc {
padding: 0px 0px 10px 0px;
font-size: 0.8rem;
color: #c4c4c4;
}
.tkm__purchase_link_desc:empty {
display: none;
}
.tkm__purchase_link_buttons {
margin: 10px 0px 20px;
display: flex; flex-wrap: wrap;
list-style: none;
gap: 12px 20px;
}
.tkm__purchase_link_button {
width: 280px; height: 40px;
cursor: pointer;
}
@media (max-width: 768px) {
.tkm__purchase_link_button {
width: 100%; height: 30px;
}
}
.tkm__purchase_link_button_a {
display: flex;
width: 100%; height: 100%; overflow: hidden;
justify-content: center; align-items: center;
font-size: 0.9rem; font-weight: bold;
border-radius: 3px; text-decoration: none;
color: #ffffff; background-color: #777777;
}
@media (max-width: 768px) {
.tkm__purchase_link_button_a {
font-weight: initial;
}
}
.tkm__purchase_link_button_a:hover {
opacity: 0.6;
}

実際の表示はこちらをどうぞ。
Tower of Fantasy(幻塔)のメインヒロイン、シャーリーのフィギュアを購入しました。赦しの天使の姿なので正式名は「ネメシス」、武器の「明けの明星」を装備した状態です。Amazon見てたら残り1点、24%割引に運命を感じてポチりました。ゲーム外にも課金するなんてファンの鑑。フィギュア情報 公式サイト https://www.ribose.net.cn/product254/de...
許諾このサイトは2P Games様から関連画像の掲載許可を得ています。GWにSteamのセールで購入した飢えた子羊をプレイしました。めっちゃ面白かったです。これ神ゲーですね。感想おいときます。補足ネタバレを含む感想はクリックで開閉できます。プレイ前に読んでも大丈夫です。ゲーム情報 タイトル 飢えた子羊 ジャンル ビジュアルノベル...
使い方
先程のコードを追加すると、対応するショートコードが2つ増えます。
1つ目がpurchase_linkです。囲み型のショートコードになります。
[purchase_link brand="" title="" desc="" image=""]
[/purchase_link]
2つ目がpurchase_link_itemです。こちらは自己完結型のショートコードです。
[purchase_link_item type="" label="" color="" url=""]
この2つを次のように利用することで、1つの商品リンクを表示します。
[purchase_link brand="" title="" desc="" image=""]
[purchase_link_item type="" label="" color="" url=""]
[purchase_link_item type="" label="" color="" url=""]
[/purchase_link]
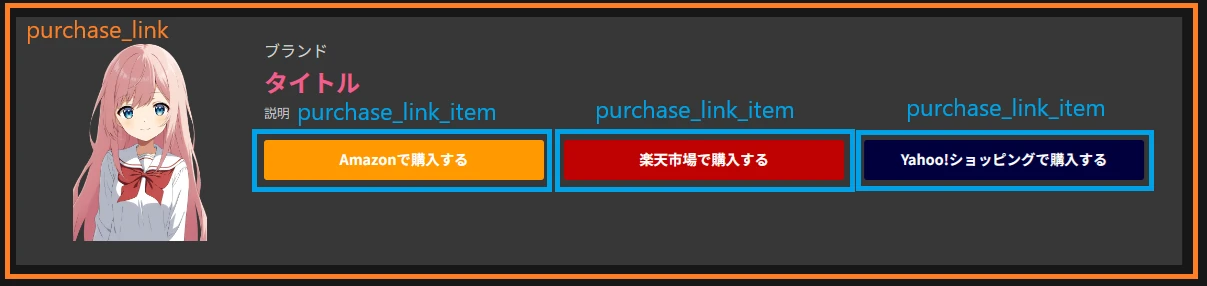
簡単に言ってしまうとpurchase_linkがカード型の商品リンク全体、purchase_link_itemは各アフィリエイトへのリンクです。
つまり、purchase_link_itemは任意の数の指定が可能です。また、非アフィリエイト系のリンクも追加できます。
[purchase_link brand="ブランド" title="タイトル" desc="説明" image="画像URL"]
[purchase_link_item label="Amazonで購入する" color="#ff9900" url="アフィリエイトリンク"]
[purchase_link_item label="楽天市場で購入する" color="#bf0000" url="アフィリエイトリンク"]
[purchase_link_item label="Yahoo!ショッピングで購入する" color="#01003d" url="アフィリエイトリンク"]
[/purchase_link]

不要な項目は削除しても問題ありません。例えばブランドや説明など、基本的に未記述の項目は表示空間ごと消えます。
なお、purchase_link_itemのtypeは後半で説明するCSS制御用です。制御不要なら書かなくていいです。
画像URLはAmazon等のアフィリエイト先のリンク(アドレス)を直接記述します。いわゆる直リンです。
大抵のアフィリエイトは直リン可能。と言うより、自分のサーバーにアップロードした画像の表示自体が非推奨です。
画像のURLを取得する場合は、Google Chromee等で画像を右クリックして[画像のアドレスをコピー]を選択すればOK。
出力HTML
ショートコードが出力するHTMLです。デザインをカスタマイズする場合の参考にしてください。
<div class="tkm__purchase_link_container">
<div class="tkm__purchase_link_image_container">
<img class="tkm__purchase_link_image" />
</div>
<div class="tkm__purchase_link_info_container">
<p class="tkm__purchase_link_brand"></p>
<p class="tkm__purchase_link_title"></p>
<p class="tkm__purchase_link_desc"></p>
<div class="tkm__purchase_link_buttons">
<div class="tkm__purchase_link_button">
<a class="tkm__purchase_link_button_a" data-type=""></a>
</div>
<div class="tkm__purchase_link_button">
<a class="tkm__purchase_link_button_a" data-type=""></a>
</div>
<div class="tkm__purchase_link_button">
<a class="tkm__purchase_link_button_a" data-type=""></a>
</div>
</div>
</div>
</div>
type指定
普通は購入先の名前(Amazon、楽天市場など)やボタンのブランドカラーは常に同じです。
これらをページごとに入力するのは労力が無駄。テンプレート化したいと思います。
テンプレート化には次のようなCSSを追加します。
.tkm__purchase_link_button_a[data-type="Amazon" i] {
background-color: #ff9900;
}
.tkm__purchase_link_button_a[data-type="Amazon" i].tkm__purchase_link_button_a:empty::after {
content: 'Amazonで購入する';
}
テンプレート化する購入先が複数あれば、同じように書きます。
.tkm__purchase_link_button_a[data-type="Amazon" i] {
background-color: #ff9900;
}
.tkm__purchase_link_button_a[data-type="Amazon" i].tkm__purchase_link_button_a:empty::after {
content: 'Amazonで購入する';
}
.tkm__purchase_link_button_a[data-type="Rakuten" i] {
background-color: #bf0000;
}
.tkm__purchase_link_button_a[data-type="Rakuten" i].tkm__purchase_link_button_a:empty::after {
content: '楽天市場で購入する';
}
.tkm__purchase_link_button_a[data-type="Yahoo" i] {
background-color: #01003d;
}
.tkm__purchase_link_button_a[data-type="Yahoo" i].tkm__purchase_link_button_a:empty::after {
content: 'Yahoo!ショッピングで購入する';
}
これによりショートコードが簡略化され、こんな感じに記述してもボタンの文字とカラーが表示されます。
[purchase_link brand="ブランド" title="タイトル" desc="説明" image="画像URL"]
[purchase_link_item type="Amazon" url="アフィリエイトリンク"]
[purchase_link_item type="Rakuten" url="アフィリエイトリンク"]
[purchase_link_item type="Yahoo" url="アフィリエイトリンク"]
[/purchase_link]
TipsCSS側の判定にiをつけると、typeで指定する文字列の[大文字|小文字]が区別されなくなります。
あとがき
自分のサイトにマッチするデザインを求めると自作必須です。
そんなに難しくないので理解できる人は是非使ってください。
この記事は参考になりましたか?

コメント