WordPressにbaguetteBox.jsを導入して画像表示を拡張する方法です。
機能を簡単に伝えるなら、とても良い感じの画像表示になります。

雑すぎる...

そう言うと思ったよ。
真面目に解説すると、画像のクリック時に拡大されてギャラリー表示みたいになります。
これは本家のデモサイトを見るのが1番分かりやすいので、アクセスして遊んでみてください。
https://feimosi.github.io/baguetteBox.js/
導入にはfunctions.phpを改造します。なお、ある程度はコードを理解してないと無理です。
逆に言えば、エンジニア目線なら余裕です。えっ、こんなに簡単に実装できるの?! って感じ。
◆ 安全にfunctions.phpをカスタマイズする方法
functions.phpの修正に不安がある人は以下を参考にしてください。
functions.phpを直接修正するのは不具合時の対処やテーマ更新時に大変ですよね。それでも手間を減らす方法もあり、ここで紹介する方法と以下の記事の内容でそこそこ安全に改造できます。拡張用のfunctions.phpを新規作成する最初にカスタマイズ用のコードを記述するためのphpファイルを作成します。配置するディレクトリとファイル名は好みで大丈夫です。とりあえず、ここではfunctions.phpと同じディレクトリにextend-functions.phpとして作成し...
関連ファイルを入手する
最初にbaguetteBox.jsを入手します。
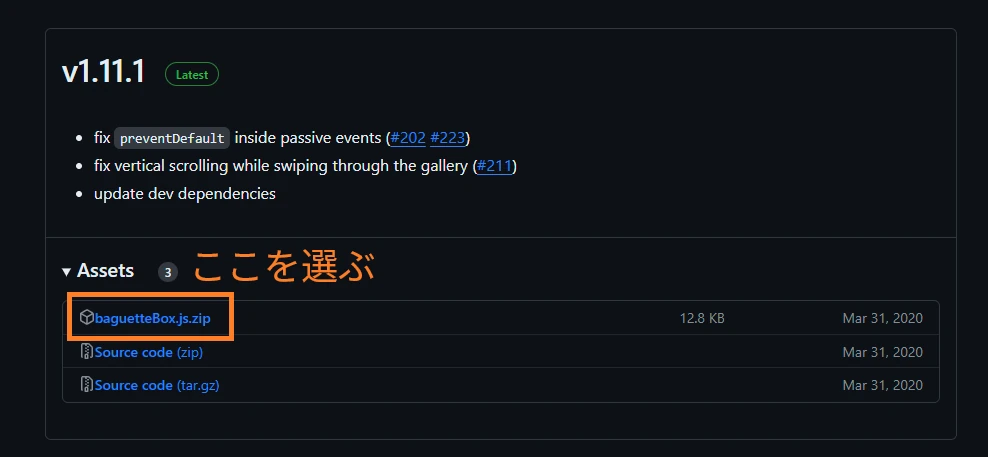
次のリンク先から最新版をダウンロードしてください。
なお、この記事を書いた時点の最新版は[v1.11.1]でした。
https://github.com/feimosi/baguetteBox.js/releases

関連ファイルを配置する
ダウンロードしたzipファイルには、以下の4つのファイルが含まれます。
- baguetteBox.js
- baguetteBox.css
- baguetteBox.min.js
- baguetteBox.min.css
正直、サイズが小さいので全ファイルを丸ごと配置してもいいのですが、必要なのはmin付きのjsとcssです。
その2ファイルをサーバーに配置しますが、後にコードを追加する都合で、テーマに組み込むのが楽です。

baguettebox-jsってディレクトリを作って放り込むのがオススメ!
コードを追加する
functions.phpとかに以下のコードを追加します。
// baguetteBox.js 読み込み
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style ( 'baguetteBox', get_template_directory_uri() . '/baguettebox-js/baguetteBox.min.css', array(), '1.11.1', 'all' );
wp_enqueue_script( 'baguetteBox', get_template_directory_uri() . '/baguettebox-js/baguetteBox.min.js', array(), '1.11.1', false );
$code = <<< EOF
window.onload = function() {
baguetteBox.run('.gallery_content');
};
EOF;
wp_add_inline_script( 'baguetteBox', $code, 'after' );
} );
jsとcssに対するパスの記述はサイトに合わせて調整してください。
重要なポイントは以下です。ここに対象とする画像を内包するクラス名を書きます。
baguetteBox.run('.gallery_content');
つまり、先程のクラス名がdivに付いていた場合、そのdiv配下の画像は全てが対象になります。
仮に記事の全ての画像を対象にするなら、記事部分に該当するクラス名を記述します。
ギャラリーに画像を追加する方法
残念ながらimgタグで記述した画像が全てギャラリーに含まれる訳ではありません。
ギャラリー表示したい画像はaタグを利用して記述する必要があります。
<a href="画像ファイルのパス">
<img src="画像ファイルのパス" />
</a>
2重になってる気がしますが、気にせずこんな感じに記述します。
そうすると対象の画像がギャラリーに含まれて、一覧表示されるようになります。

この仕組みの都合で、カスタムHTML等を利用して画像を記述する必要があります。
表示のカスタマイズ
baguetteBox.runの引数を追加すると色々とカスタマイズできます。
例えばギャラリーをフルスクリーンで表示するとか、Captionの有無を切り替えるとか。
興味がある人は以下を参考に調整してください。
https://github.com/feimosi/baguetteBox.js#customization
あとがき
このサイトも初期くらいから導入してるのですが、機能は利用してくれてますか?
この記事は参考になりましたか?

コメント