前からPageSpeed Insightsのスコアが激悪で流石にやばいぜって思い改善しました。
ここ最近だと殆ど黄色か赤、オススメの方法くらいしか緑なくて悲しかったです。
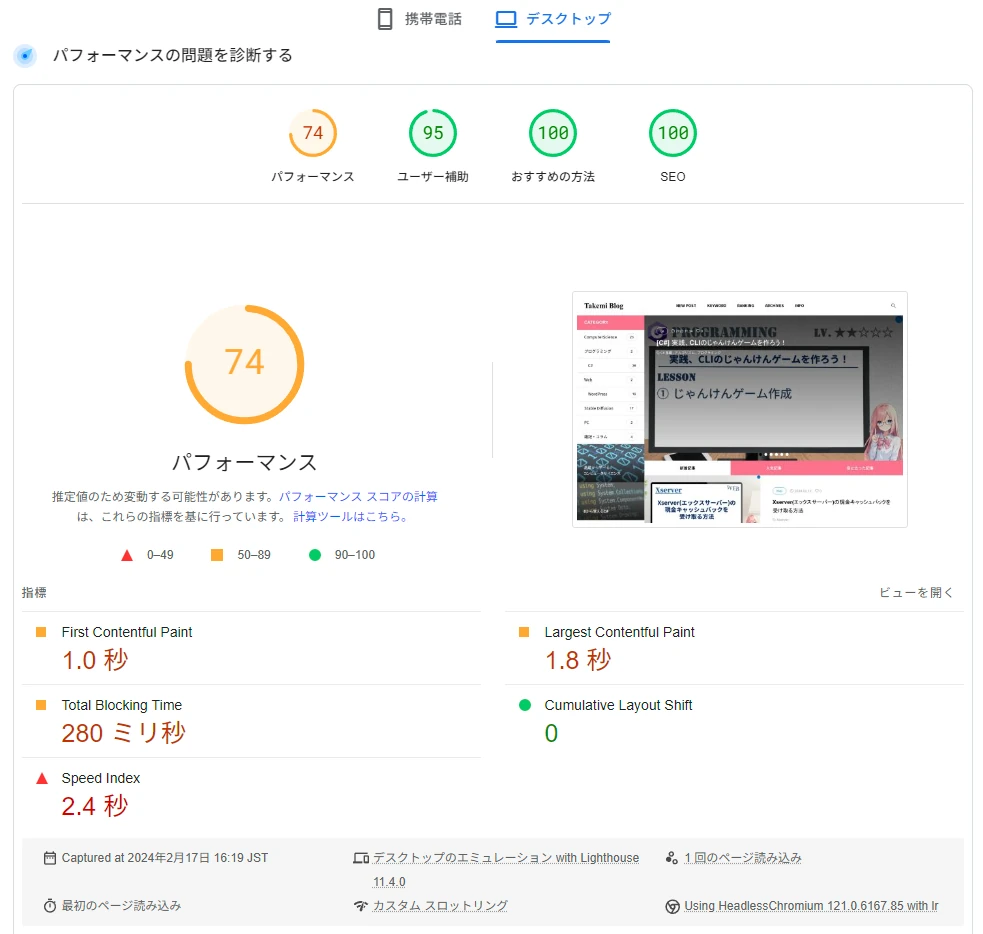
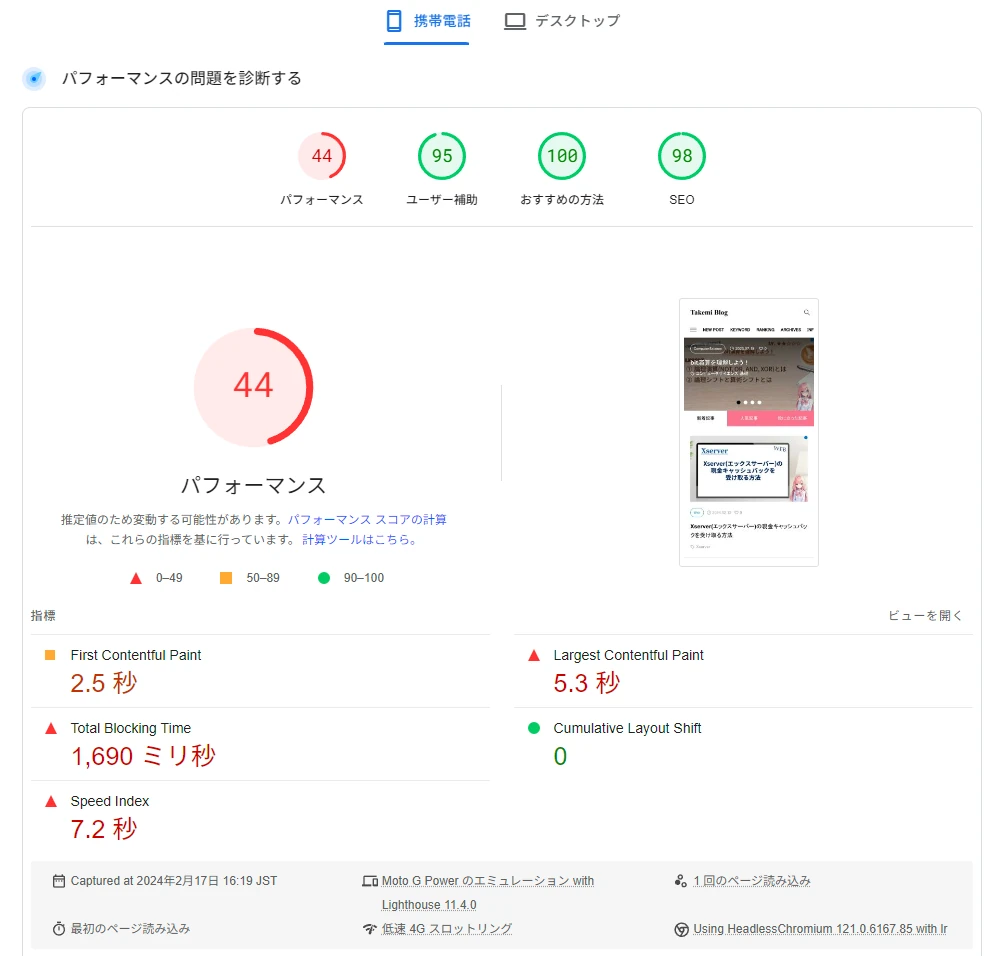
と言うことで、こちらが進化したスコアです。


どやぁ!
パフォーマンス...
よく見ろ。パフォーマンス以外がオールグリーンだろ。
ここ2週間くらいは永遠とテーマの改造してた気がします。
Webは本業じゃないので詳しくは知りませんがSEOって大変なんだね。
見ての通りパフォーマンス以外は良い感じです。
ユーザー補助も100%を目指したのですが、コントラスト比が何たらって項目がサイトデザインに影響するので諦めました。
そして、肝心のパフォーマンスは黄色まで戻せました。改善前はデスクトップすら赤くて、なじぇ?って感じ。
原因はCLS(Cumulative Layout Shift)だったのですが、画像のサイズ指定など、調べて出てくるような方法は全く効果がなく、ソース側の記述順を改造しました。
後は残ってる項目が[メインスレッド処理の最小化]とか[過大なDOMサイズの回避]など。正直、対処無理だろってやつばっか。
そう言えばGoogleFontを自分のサーバーに配置するパターンも試したけどCDNよりスコア下がりましたね。
嘘つきぃ! みんなCDNよりローカルのほうがスコア高いって言ったじゃん。
この記事は参考になりましたか?
コメント