閲覧者が利用するデバイスの種類が増加した結果、Webサイト側はレスポンシブ表示へ対応することが必須になりました。
その結果、WordPressのDefault設定は無駄なメディア画像を大量生成する仕様になってます。
1枚で数十KB程度なので無視してもいいのですが、サーバーの無駄なファイルを減らす意味では無効化したほうが幸せになります。
◆ 安全にfunctions.phpをカスタマイズする方法
functions.phpの修正に不安がある人は以下を参考にしてください。
functions.phpを直接修正するのは不具合時の対処やテーマ更新時に大変ですよね。それでも手間を減らす方法もあり、ここで紹介する方法と以下の記事の内容でそこそこ安全に改造できます。拡張用のfunctions.phpを新規作成する最初にカスタマイズ用のコードを記述するためのphpファイルを作成します。配置するディレクトリとファイル名は好みで大丈夫です。とりあえず、ここではfunctions.phpと同じディレクトリにextend-functions.phpとして作成し...
Web側のWordPress設定項目から抑止する
何故か設定項目の場所が分離してるので、いくつかの場所で同じような変更が必要です。
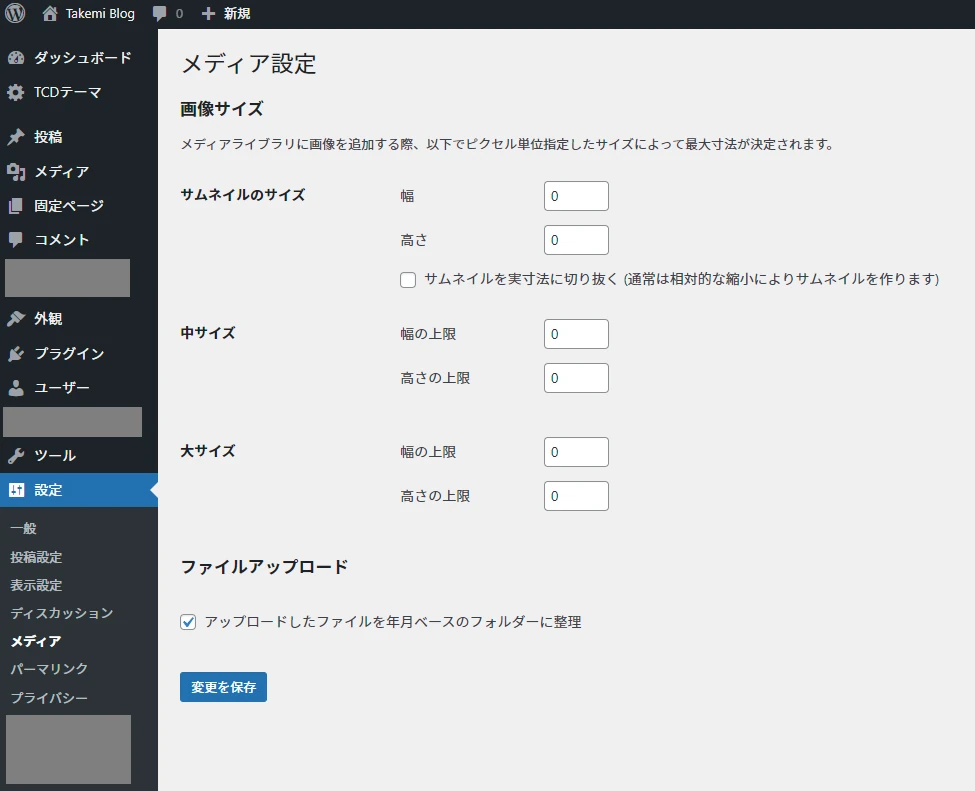
メディア設定から変更する
[設定->メディア設定]に[サムネイル、中、大]に対する設定があります。
この値を全部0にすると、該当する画像が生成されなくなります。

この値はメディアで登録する画像のサイズが設定値より大きい場合に、そのサイズの画像を自動生成することを意味します。
つまり、大サイズの幅の制限に1024とか記述して幅1920の画像をアップロードすると、元のサイズに加えて幅1024の画像が自動生成されます。
仮に幅以外に高さも指定した場合、それを満たす全てのパターンのサイズが自動生成されるため、かなりの出力数になります。
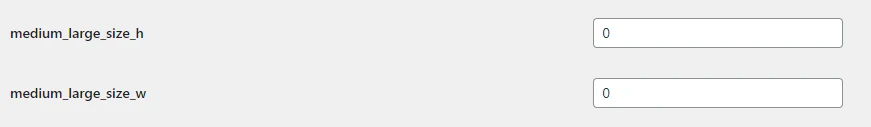
options.phpから変更する
自分の管理画面のURLの最後に/options.phpを付けると隠し設定が表示されます。
普通にインストールしてる場合は以下のURLが隠し設定の画面です。
{ドメイン名}/wp-admin/options.php
ここにmedium_large_size_hとmedium_large_size_wが存在するので、先程と同じように0にします。

コードを追加して抑止する
残念ながらfunctions.phpを変更しないと全てのパターンには対応できません。
隠しオプションの項目に含めろよって思いますが、以下のサイズの無効化にはコードの追加が必要です。
-scaled属性の画像が自動生成されるのを抑止する
確か幅2000を超えるようなスーパー大きな画像に対する設定です。
functions.phpとかに以下を追加することで、自動生成を無効化できます。
// [-scaled] 属性の画像作成を停止
add_filter( 'big_image_size_threshold', '__return_false' );
add_image_size()について
実は先程までの作業はコードで記述することができます。
例えばこんな感じに書くと、大(large)サイズに幅0で高さ0を指定したのと同じになります。
add_image_size( 'large', 0, 0 );
そして、この機能は独自の画像サイズを追加することも可能です。
仮に以下みたいに記述すると、squareという名前で500x500の画像の自動生成を設定します。
add_image_size( 'square', 500, 500, true );
ちなみに最後のtrue or falseは画像のトリミング設定です。強制拡縮でいいならfalseを指定します。
unset()について
unset()を利用するとadd_image_size()で追加した設定を無効化できます。
実際にはフィルターを併用して記述するので、こんな感じに書きます。
// メディア画像の自動作成を停止
add_filter( 'intermediate_image_sizes_advanced', function( $sizes ) {
unset($sizes['thumbnail']);
unset($sizes['medium']);
unset($sizes['large']);
return $sizes;
} );
テーマの独自追加を確認する
利用してるテーマがadd_image_size()を使ってる場合、それに対する独自サイズが追加されてます。
例として、僕の利用するTCDテーマはsquare1~3やlandscape1~3の独自サイズの画像が追加されてました。
つまり、これらの追加コードを削除または無効化(コメントアウト)するか、unset()で後から消す必要があります。
この部分の実作業はテーマにより異なるので、テーマ開発元に相談するかファイル全検索で探してください。
このサイトの場合
このサイトの場合はWordPressの設定項目は全て0を指定、必要に応じてコードでサイズを追加してます。
具体的には以下のサイズを追加してます。FHDの[W]1920以外は、何となくで順番に1/2してます。
add_image_size( 'thumbnail', 320, 0 );
add_image_size( 'small', 640, 0 );
add_image_size( 'medium', 1280, 0 );
add_image_size( 'large', 1920, 0 );
ちなみに、ここで指定したサイズはメディアのサイズから選択できるようになります。
あとがき
多機種に対するレスポンシブ表示を重視するかサーバーの容量削減を選択するかは人によります。
僕はサーバーにゴミが残るのを嫌うのと、通信速度なんてものは時代が解決してくれると思ってるので画像を減らしてます。

5Gが主流になれば最大20Gbps出るらしいぞ。自宅の光回線より早いな。

それベストエフォートだから。

なお、所詮は規格の話である。
この記事は参考になりましたか?

コメント