WordPressでステップブロックを自作する方法です。
機能が搭載されてるテーマは自作不要ですが、そうでない人に向けた内容です。
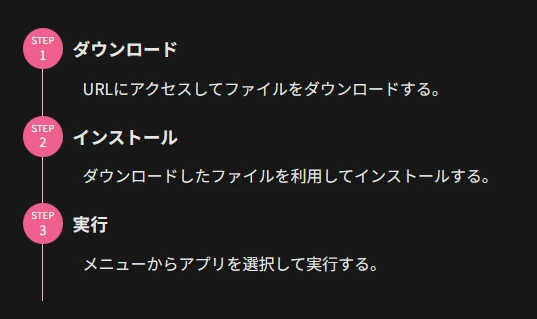
ちなみに、ステップブロックとはこういうのを言います(正式名称かは不明)。

自作にショートコードとCSSの知識、実際の利用時はHTMLを利用します。
そのため、ある程度はプログラミングを理解してる必要があります。
◆ 安全にfunctions.phpをカスタマイズする方法
functions.phpの修正に不安がある人は以下を参考にしてください。
functions.phpを直接修正するのは不具合時の対処やテーマ更新時に大変ですよね。それでも手間を減らす方法もあり、ここで紹介する方法と以下の記事の内容でそこそこ安全に改造できます。拡張用のfunctions.phpを新規作成する最初にカスタマイズ用のコードを記述するためのphpファイルを作成します。配置するディレクトリとファイル名は好みで大丈夫です。とりあえず、ここではfunctions.phpと同じディレクトリにextend-functions.phpとして作成し...
コードを追加する
ショートコード用
functions.phpとかに以下のコードを追加します。
// ショートコード: Step
add_shortcode( 'step', function( $atts, $content = null ) {
extract(
shortcode_atts(
array(),
$atts,
'step'
)
);
$content = do_shortcode(
shortcode_unautop(
utility_extract_enclosing_shortcode('step_item', $content)
)
);
$html = <<< EOF
<div class="tkm__step_container">
<div class="tkm__step_content">
{$content}
</div>
</div>
EOF;
return $html;
} );
// ショートコード: StepItem
add_shortcode( 'step_item', function( $atts, $content = null ) {
extract(
shortcode_atts(
array(
'title' => '',
),
$atts,
'step_item'
)
);
$content = do_shortcode(
shortcode_unautop($content)
);
$html = <<< EOF
<div class="tkm__step_item_container">
<span class="tkm__step_item_counter_label">STEP</span>
<div class="tkm__step_item_inner_container">
<div class="tkm__step_item_title">
{$title}
</div>
<div class="tkm__step_item_content">
{$content}
</div>
</div>
</div>
EOF;
return $html;
} );
処理の過程で別記事で紹介したutility_extract_enclosing_shortcodeが必要になります。
WordPressで任意のショートコードを抽出する方法です。よくあるUtility関数で、処理には正規表現を利用します。ある文字列から指定したショートコードを取り出したい時に使います。自己完結型ショートコード最初に自己完結型のショートコード用です。// Utility: 対象ショートコード(自己完結型)を抽出 function utility_extract_self_closing_shortcode( $shortcode, $content ) { $...
デザイン用
デザインはstyle.cssとかに追加します。カラーは自分のサイトに合わせて調整してください。
/* ショートコード: Step */
.tkm__step_container {
counter-reset : step_counter;
}
.tkm__step_content {
}
.tkm__step_item_container {
display: flex;
position: relative;
min-height: 60px;
}
.tkm__step_item_container::before {
position: absolute;
left: 19px;
width: 1px;
height: 100%;
margin-top: 10px;
background-color: #fab1c6;
content: "";
z-index: -1;
}
.tkm__step_item_counter_label {
display: flex;
overflow: hidden;
flex-direction: column;
justify-content: center;
width: 41px;
height: 41px;
background: #f05f8d;
color: #ffffff;
text-align: center;
line-height: 1.2;
font-size: 0.6rem;
border-radius: 50%;
}
.tkm__step_item_counter_label::after {
counter-increment: step_counter;
content: counter(step_counter);
font-size: 0.8rem;
}
.tkm__step_item_inner_container {
width: 100%;
height: auto;
padding-left: 10px;
}
.tkm__step_item_title {
margin: 12px 0px 12px 0px;
font-size: 1.1rem;
font-weight: bold;
}
.tkm__step_item_content {
padding: 10px 0px 20px 10px;
}
使い方
先程のコードを追加すると、対応するショートコードが2つ増えます。
1つ目がstepです。囲み型のショートコードになります。
[step][/step]
2つ目がstep_itemです。こちらも囲み型のショートコードです。
[step_item title=""][/step_item]
この2つを次のように利用することで、1つのステップブロックを表示します。
[step]
[step_item title="1ステップのタイトル"]1ステップの内容[/step_item]
[step_item title="1ステップのタイトル"]1ステップの内容[/step_item]
[step_item title="1ステップのタイトル"]1ステップの内容[/step_item]
[/step]
最初の画像の例を出力するならこうなります。
[step]
[step_item title="ダウンロード"]URLにアクセスしてファイルをダウンロードする。[/step_item]
[step_item title="インストール"]ダウンロードしたファイルを利用してインストールする。[/step_item]
[step_item title="実行"]メニューからアプリを選択して実行する。[/step_item]
[/step]
stepは全体がステップブロックであることを意味します。step_itemは内側のステップ1個分です。
1ステップの内容はテキストでも書けますが、画像などを利用したい場合はhtmlで書きます。
[step]
[step_item title=""]
<img src="" />
[/step_item]
[/step]
出力HTML
ショートコードが出力するHTMLです。デザインをカスタマイズする場合の参考にしてください。
<div class="tkm__step_container">
<div class="tkm__step_content">
<div class="tkm__step_item_container">
<span class="tkm__step_item_counter_label">STEP</span>
<div class="tkm__step_item_inner_container">
<div class="tkm__step_item_title"></div>
<div class="tkm__step_item_content"></div>
</div>
</div>
<div class="tkm__step_item_container">
<span class="tkm__step_item_counter_label">STEP</span>
<div class="tkm__step_item_inner_container">
<div class="tkm__step_item_title"></div>
<div class="tkm__step_item_content"></div>
</div>
</div>
<div class="tkm__step_item_container">
<span class="tkm__step_item_counter_label">STEP</span>
<div class="tkm__step_item_inner_container">
<div class="tkm__step_item_title"></div>
<div class="tkm__step_item_content"></div>
</div>
</div>
</div>
</div>
あとがき
有料/無料を問わずステップブロックが非搭載のテーマは多い印象を受けます。
プラグインの追加で導入する方法もありますが、自分で作れると思ったので自作しました。

プラグインで導入する方が楽じゃないの?

僕プラグイン嫌いなんで。と言うか、プラグインも有料だったりするし。
この記事は参考になりましたか?

コメント