表示サイズによって、つまりはレスポンシブデザイン時に改行位置をコントロールする方法です。
より正確には<br>タグの有効/無効を切り替えて、小さいデバイスではタグ自体を消します。
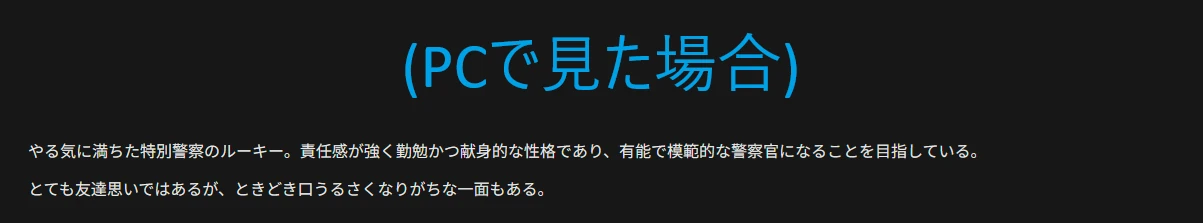
以下は普通に<br>タグを書いた場合の例です。表示サイズを小さくするとデザインが崩壊します。


こんな時、CSSに少しの改造を施すとレスポンシブに対応する<br>タグに進化します。
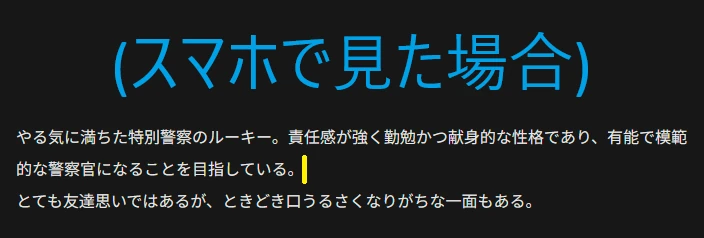
以下は先程の文章の全部版です。表示サイズを小さくすると、そのうち改行が消えます。
やる気に満ちた特別警察のルーキー。責任感が強く勤勉かつ献身的な性格であり、有能で模範的な警察官になることを目指している。
とても友達思いではあるが、ときどき口うるさくなりがちな一面もある。父の戦友であるウェルス長官のバックアップにより、一般の警察官の雑務を経験することなくエリート部隊に飛び級で入隊しているが、
助けを求める人がいるならば誰であれ助けたいと思っている。一方で、未熟な新米警察官ゆえにトラブルに巻き込まれがちでもある。
話の最後に大事なことを繰り返したり、秩序や正義に反していると感じるとすぐに説教をしたりするところは職業病といえる。シガリアとは子どもの頃の友人で何でも話す仲であり、「一緒に秩序と正義を守る」という約束を大切にしている。
その約束を果たすため、父の跡を継いで連邦警察になる道を選び、殉職した父から識別番号「No.A.S020640S」を愛け継いだが、
警察学校時代にシガリアとその家族の訃報を受けてしまう。
それでもロズリンはシガリアが生きていると強く信じ、今でも辛抱強く行方を捜し続けている。そして犯罪組織「ウェンズデー」の逮捕作戦でACEを取り逃がしてしまったことで、
Tower of Fantasy contributors. (2024, June 23). Retrieved 11:18, June 23, 2024, from https://www.toweroffantasy-global.com/
下級警察官に降格させられた今、ロズリンは一人で密かに「ウェンズデー」の行方を追うことに。
コードを追加する
次のようなCSSを追加します。
br {
display: inline;
}
@media screen and (max-width: 1024px) {
br { display: none; }
}
.br-forced {
display: inline !important;
}
ただし、このままだとサイト内の全<br>タグが対象になってしまうので、class属性を利用して範囲を絞ります。
WordPressを例にすると、記事のpost_content配下が自分で書いた文章になるため、このclassを指定します。
.post_content br {
display: inline;
}
@media screen and (max-width: 1024px) {
.post_content br { display: none; }
}
.br-forced {
display: inline !important;
}
また、max-widthに書かれた数値は<br>タグの有効/無効を切り替える境目です。
指定した表示サイズまでは<br>タグが無効になり、文章が改行されません。
閾値の決め方
サイズによるレスポンシブ対応で全てのデバイスを網羅することは不可能です。
なので、自サイトの主ターゲットを定め、シェア率などから最も有効と思う閾値を探します。

こういう時にGoogle Analyticsが活躍します。

このサイトはFHDが最多だね。
Google Analyticsを使ってない場合は、こういうサイトでシェア率が見れます。
https://gs.statcounter.com/screen-resolution-stats
使い方
先程のCSSが有効であれば、何もしなくても表示サイズに応じて改行の有効/無効が切り替わります。
その代わり「絶対に改行したい部分」は手動の対応が必要です。これをclass属性のbr-forcedを利用して制御します。
.br-forced {
display: inline !important;
}
利用方法は単純です。必ず改行したい箇所の<br>タグにclass属性でbr-forcedを指定します。
<br class="br-forced">

ちゃんと機能するなら!importantは消したほうが良いです。

安易に!importantを付けるとデザインを制御できなくなるから注意だよ。
あとがき

紹介文のゲームキャラが気になる人はこちらの動画をどうぞ。

この見た目で警察官?

これでは逮捕者が出てもやむなし。
この記事は参考になりましたか?

コメント